| images | ||
| plugins | ||
| scratchpad | ||
| user-scripts | ||
| .gitignore | ||
| config.h | ||
| license | ||
| makefile | ||
| README.md | ||
| rosenrot-mklink | ||
| rosenrot3.c | ||
| rosenrot4_greenfield.c | ||
| rosenrot4.c | ||
| style.css | ||
| TODO.md | ||
Rosenrot
Rosenrot is a small browser forked from an earlier version of rose. It has some additional quality of life improvements tailored to my (@NunoSempere) tastes and setup, and detailed installation instructions for Debian 12.
Installation and usage
You can see detailed instructions here, for Debian 12 in particular—though they should generalize easily to other distributions.
The general steps are to install dependencies, and then
make build
make install # or sudo make install
rose
You can also collect some profiling info, and then use that to get a perhaps faster version:
make fast ## will ask you to use the browser for a bit
make install
rose
You can also create a rose.desktop file so that it will show up in your desktop environment. You can see this documented here.
Features
- Tabs, cookies, caching
- Minimal ui, autohiding elements
- ~454L core code (the rose.c file)
- Customize appearance of the browser through css
- Built-in rose-mklink script for in-shell static links
- Optional adblocking through wyebadblock
- Plugin system, seeded with:
- Libre redirect: Redirect annoying websites to open source frontends
- Readability: Strip webpages of unnecessary elements for ease of reading with a custom shortcut
- Custom style: Override the css of predetermined websites
- Max number of tabs (by default 8), configurable.
- Stand in plugin: Mimick function definitions which do nothing for the above plugins so that they can be quickly removed
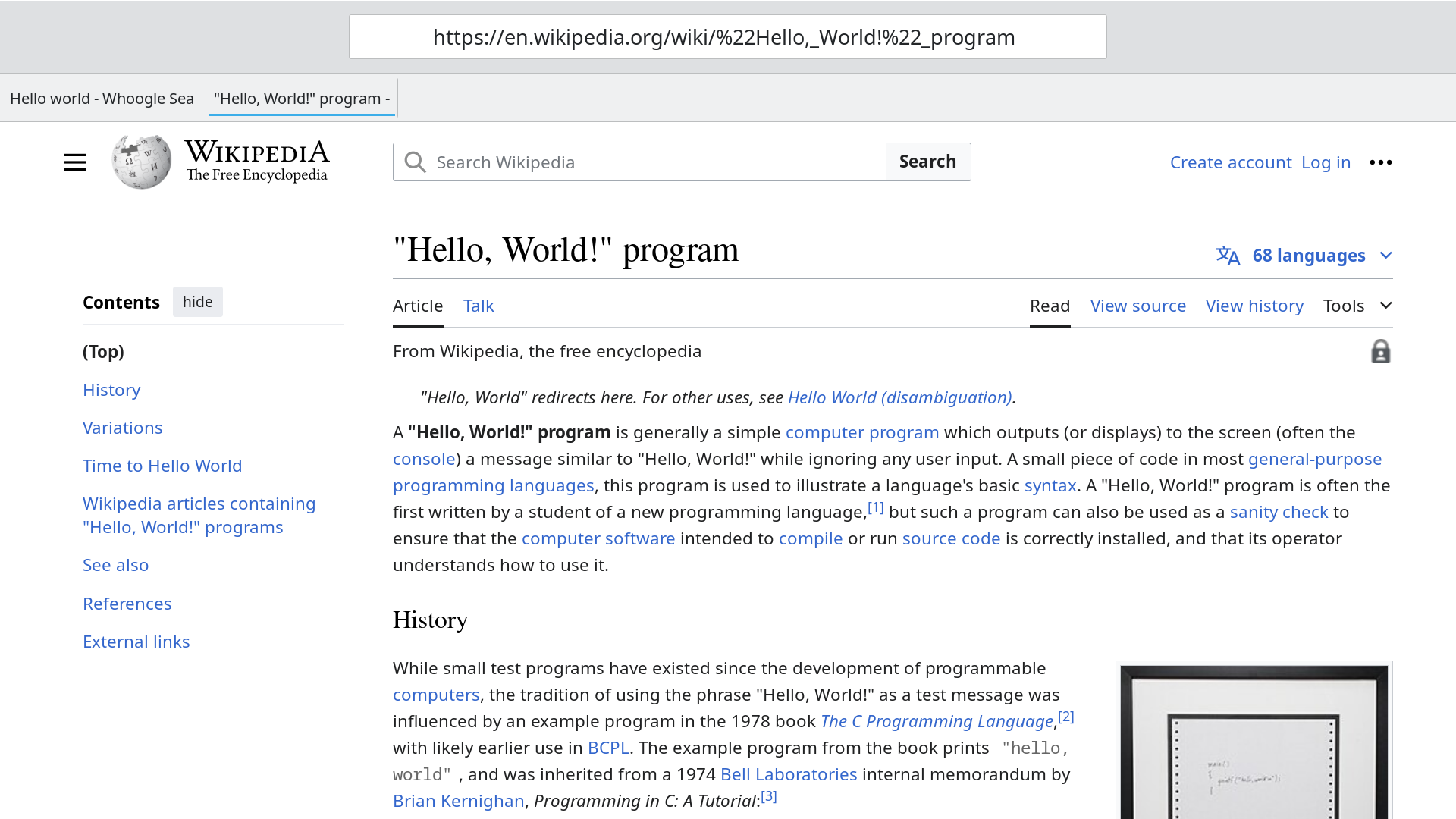
You can see some screenshots in the images folder.
Similar projects
Here are some similar projects that I could find (minimalist, mostly based on webkit):
- Surf. Suckless community. Similar goals, higher coding standards, less actively maintained.
- Rose. Lua integrations, supports compilation with GTK4. Every now and then, the developer nukes the git history and tries some different approach.
- Epiphany. GNOME. Clean browser, distributed via flathub, aimed at nontechnical users. Seems actively maintained.
- Vimb. Reasonably actively maintained, vim keybindings.
- Nyxt. Emphasis on sophisticated key bindings.
- Wyeb
- Luakit
Qutebrowser. More actively maintained. I don't understand the tech stack.Based on Chromium
Here are other projects I haven't checked out as much: netsurf, uzbl, edbrowse,
Here are projects with their own rendering engines which could appeal to users of rosenrot:
- lynx (links, elinks), w3m: command line browsers.
- dillo. Has its own rendering engine, and no javascript.
- Ladybird. SerenityOS. Uses its own html and javascript engine. Compiling it on a mainstream Linux distribution, and documenting instructions could be an interesting project, but the few times I've tried that I've failed.
- servo. Firefox/Mozilla. An in-development browser engine written in Rust, meant to replace Gecko. Could be extremely cool once it is ready, but it has been many years in development.
Relationship with rose
- Rose is a small browser based on webkit2gtk. Previously, it described itself as aiming to be a "basement for creating your own browser using [the] gtk and webkit libraries". It has since diverged into a more featureful small browser with lua bindings, and rebased its history. You can see the original, minimal version here.
- The current version offers compilation with both GTK3 and GTK4, and an up to date version of webkit.
- Rosenrot is my (@NunoSempere's) fork from that earlier minimal rose. It has accumulated quality of life features and, honestly, cruft, that I like, like a "readability" plugin that simplifies annoying websites like Matt Levine's Money Stuff newsletter. It also incorporates ad-blocking.
- Rosenrot is also a song by the German hardcore rock band Rammstein.
Comparison with surf
- Surf is another browser based on GTK/Webkit, from the suckless community.
- It is significantly more complex: surf.c has 2170 lines, vs rose.c's 454.
- I find its code messier and harder to understand.
- Conversely, surf has significantly more configuration options, and digs deeper into webkit internals.
- Anecdotically, surf feels slower, though I haven't tested this rigorously.
- surf has a larger community, with patches and modifications.
- surf is more opinionated, but also less amateurish.
- Like rosenrot until very recently, it uses an obsolete & deprecated version of webkit
- My recommendation would be to use rosenrot, and if you find some feature missing, either look how surf does it and import it to rose, or move to surf.
- But then again, I've built rosenrot to cater to my own tastes, so I'd say that.
Folk wisdom
Of general interest:
- I just found out that you can inspect a GTK application with the GTK explorer if you set a certain command-line variable. Try this with
make inspect. - Static variables keep their value between invocations.
- By default the searchbar is pretty gigantic. I've made this so because I'm a bit myopic, but also work with my laptop in a laptop stand. Anyways, if you are a more normal person you can change this in the style.css.
- The style.css usage isn't updated until installation. This is because by default rose uses the theme located in /opt/rosenrot/style.css, and that file isn't updated until make install.
- The min branch contains a minimalistic version of rosenrot, in one c file with 320 lines (256 without comments and extra newlines). It might be of interest to developers and those seeking to understand the code.
The "architecture" of the application looks as follows:
webkit2gtk-4.0 vs webkit2gtk-4.1 vs webkit2gtk-6.0
See this blog post for details. webkit2gtk-4.0 is deprecated, webkit2gtk-4.1 is the current stable release and uses GTK3. webkit2gtk-6.0 is the current unstable release, and uses GTK4.
Migration instructions for migration to webkit2gtk-6 and GTK4 can be seen here and here.
Rosenrot is currently on the stable webkit2gtk-4.1 release using GTK3, and has removed deprecated webkit apis. It has plans to eventually migrate to webkit2gtk-6.0 eventually but not soon, because the GTK4 rewrite seems onerous.
Ubuntu 20.04
A previous version of this repository was based on Ubuntu 20.04. You can still see documentation for that distribution here, particularly a video installing rosenrot in a fresh Ubuntu 20.04 virtual machine here. However, that uses the webkit2gtk-4.0 library. Instead, I recommend adapting the Debian 12 instructions.