Bumps [@types/glob](https://github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/glob) from 7.2.0 to 8.0.0. - [Release notes](https://github.com/DefinitelyTyped/DefinitelyTyped/releases) - [Commits](https://github.com/DefinitelyTyped/DefinitelyTyped/commits/HEAD/types/glob) --- updated-dependencies: - dependency-name: "@types/glob" dependency-type: direct:development update-type: version-update:semver-major ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .vscode | ||
| client | ||
| images | ||
| media | ||
| overrides/jest | ||
| server | ||
| syntaxes | ||
| .gitignore | ||
| .prettierignore | ||
| .vscodeignore | ||
| .yarnrc | ||
| language-configuration.json | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| yarn.lock | ||
Squiggle For VS Code
About
This extension provides support for Squiggle in VS Code. It can be found in the VS code marketplace
Features:
- Preview
.squigglefiles in a preview pane - Syntax highlighting for
.squiggleand.squiggleUfiles
Installation
You can install this extension by going to the "extensions" tab, searching for "Squiggle", and then installing it.
Usage
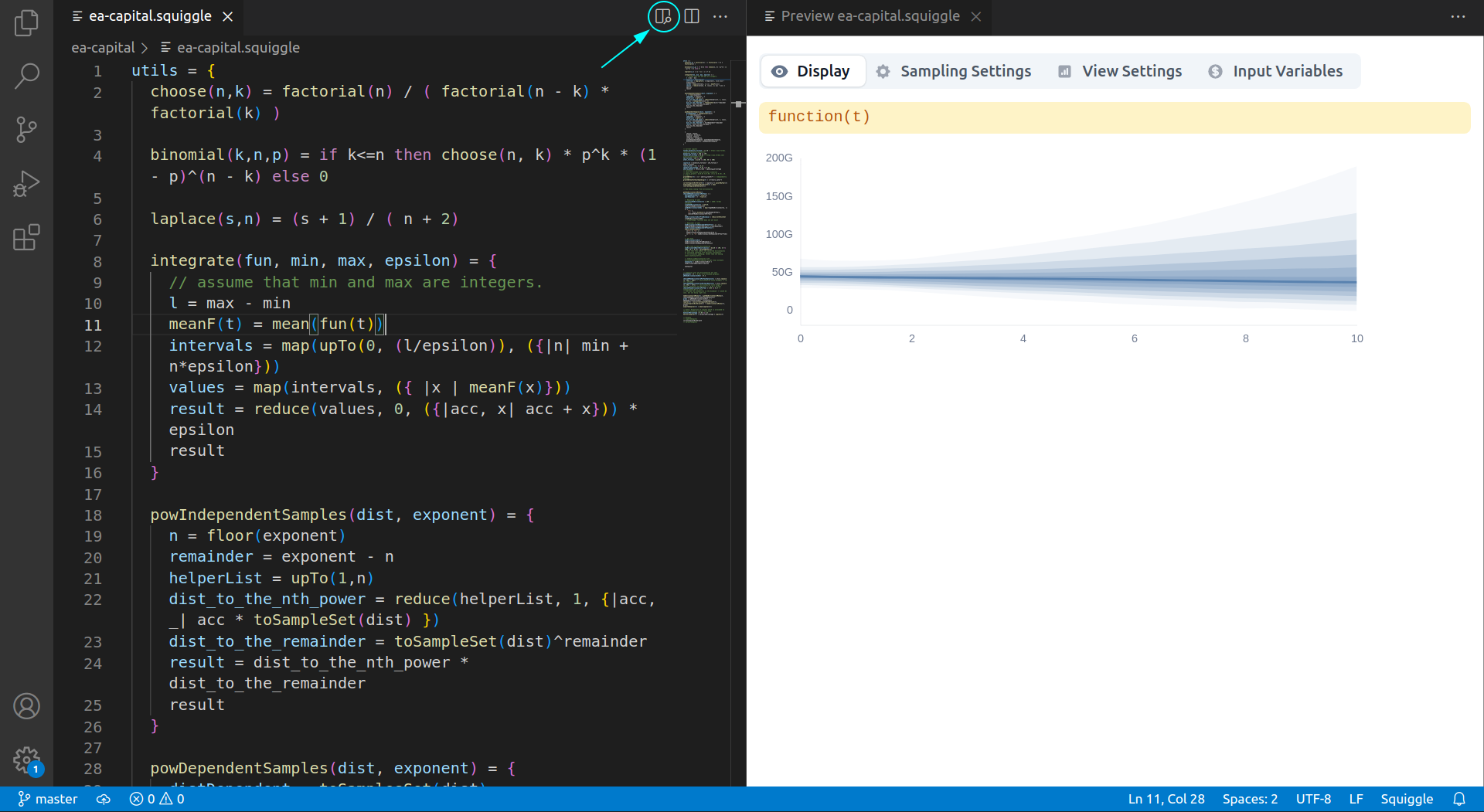
After loading a .squiggle file, an "Open Preview" button will appear. If you click it, the squiggle model will be shown, and updated as you edit and save you file.
Configuration (optional)
Some preview settings, e.g. whether to show the summary table or types of outputs, can be configurable on in the VS Code settings and persist between different preview sessions. The VS Code settings can be accessed with the shortcut Ctrl+, with Ctrl+Shift+P + searching "Open Settings", or by accessing a file like $HOME/.config/Code/User/settings.json in Linux (see here) for other operating systems.
Check out the full list of Squiggle settings in the main VS Code settings.
Build locally
We assume you ran yarn at the monorepo level for all dependencies.
Then, simply yarn compile at the vscode-ext package level. It will build squiggle-lang, squiggle-components, and the VS Code extension source code.